Animal Selctor
Following Google's material design and motion guidelines I built a little demo to show transform 3d events in action.
Using React and Styled-Components library I whipped together a full screen that flys in based on the selected animal toggling the direction from left to right as the animal card leaves the screen.
Check out the demo.
Landing Screen

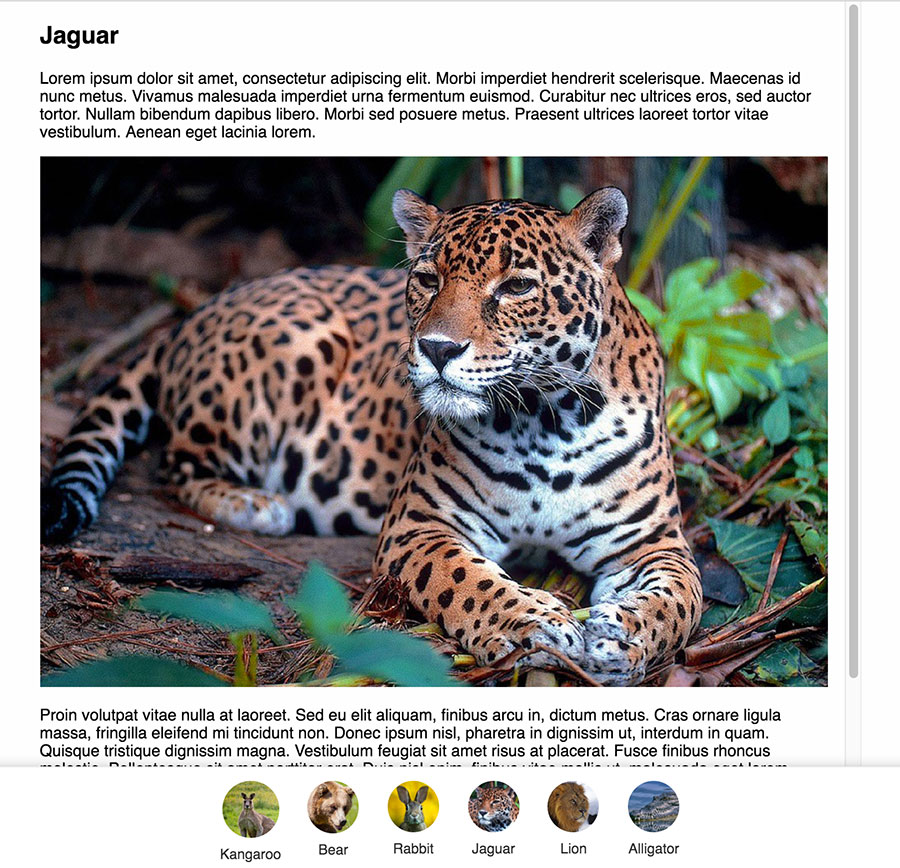
Animal Selected