Some of my projects
Svelte REPL projects

Check out some Svelte REPL projects I've built while learning Svelte
V4 of CZaas.com

Moving from slow custom CMS to statically generated site built with gatsby js and powered by netlify CI/CD git based deployment.
V3 of CZaas.com

Unsatisfied with my previous ability to push new content on my site and have always wanted to build a CMS, I went ahead and did it.
View my write upMindBody Front End Engineer Homework

An overview of the homework I did when applying to MindBody.
View my write upV2 of My Personal Site

I rebuilt my website using Node JS Express server with an API that fetches static markdown files and a front end SPA using Hyperapp.
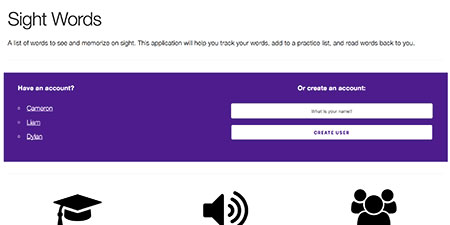
View my write upSight Words

An app for new readers to learn words you should know on sight. Hyperapp (JS Library), Speech Synthesis API, localStorage API
View my write upChads Glass

Using Instagrams old API, I built an web app that consumed all images of a Chad's account to give him control over the look and feel of his site.
View my write upAnimal Selector

Fiddling with Google's material design standards both feel and motion. React, Motion
View my write upTesta Painting

Built a site for a local painting contractor HTML, SASS/CSS, JS
View my write upMann Pools

I designed the layout where the content is easily readable and comprehensible. I used the latest practices of HTML, SASS/CSS, Javascript, and some PHP to create this responsive website.
View my write up