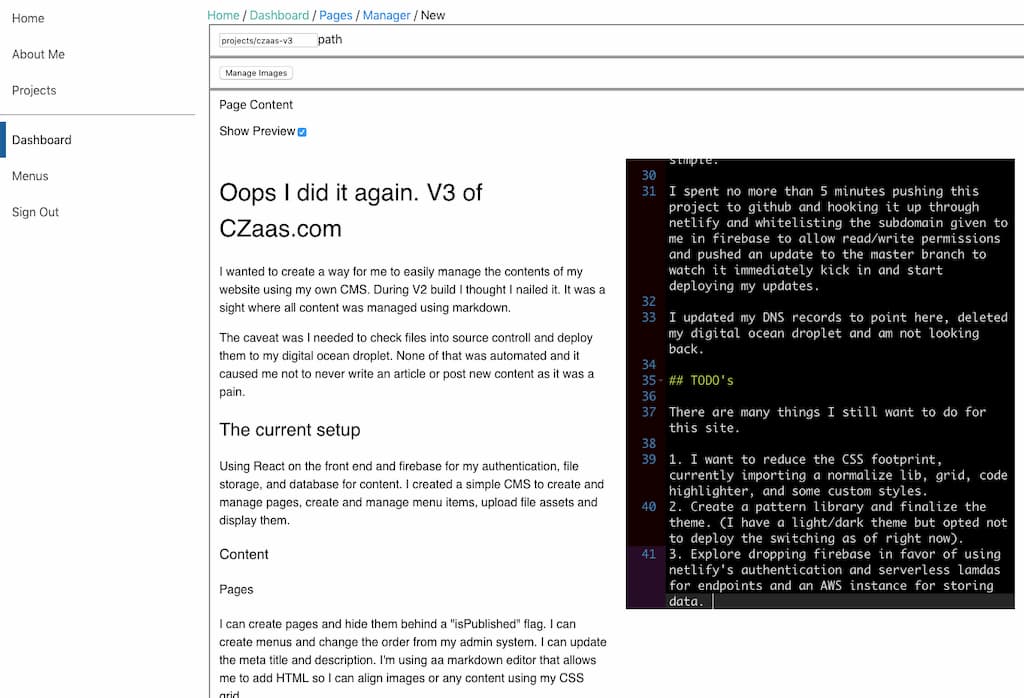
Oops I did it again. V3 of CZaas.com
I wanted to create a way for me to easily manage the contents of my website using my own CMS. During V2 build I thought I nailed it. It was a site where all content was managed using markdown.
The caveat was; I needed to check files into source control and deploy them to my digital ocean droplet. None of that was automated and it caused me to never write an article or post new content due to how much of a pain that process was.
The current setup
Using React on the front end and firebase for my authentication, file storage, and database for content. andI deploy my front end using a netlify hook when I merge content into my master branch.
I created a simple CMS to create and manage pages, create and manage menu items, upload file assets and display them. It can do pretty much anything a basic CMS can do.
Pages
I can create pages and hide them behind a "isPublished" flag. I can create menus and change the order. I can update the meta title and description. I'm using aa markdown editor that allows me to add HTML so I can align images or any content using my CSS grid.

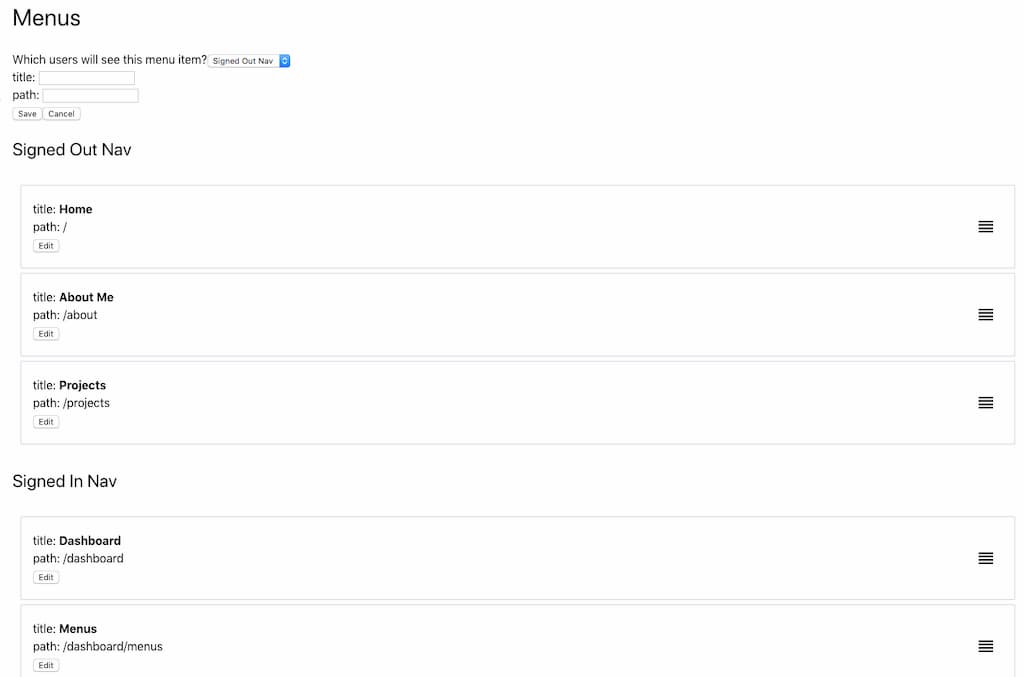
Menus
I have two sets of menus:
- Authenticated
- Unauthenticated (As of right now, this is just for me)
I have drag and drop reordering that saves on drop.

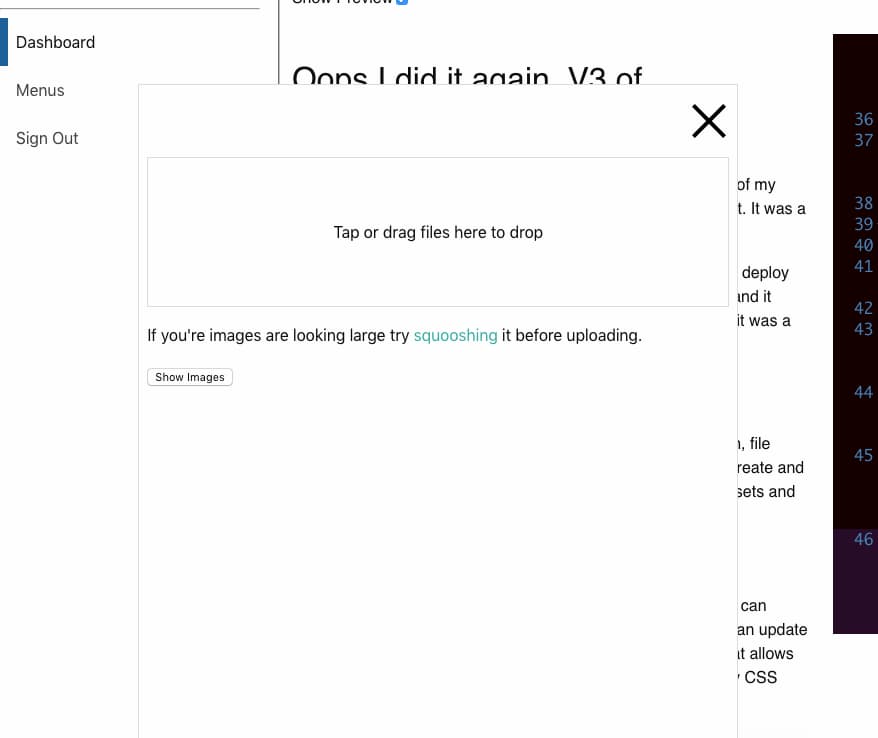
Images
I can drag and drop several images at a time to upload images and delete them as needed.

Permissions
Firebase has a great way to set rules and compare them to the logged in user. I have restricted anyone who isn't logged in to view anything behind the isPublished flag and dashboard specific data (logged in menu).
Deployment
Originally I was deploying my site using a command line and using firebase website hosting. But it was slow. I looked into other options and started going down a complicated route of deployment and then put it on the shelf for a bit while I completed the CMS.
Via a podcast I learned about netlify and how it radicalized the deployment process and hosting simplified. I gave it a shot with an existing project I had on github and it was too simple.
I spent no more than 5 minutes pushing this project to github and hooking it up through netlify and white listing the subdomain given to me in firebase to allow read/write permissions and pushed an update to the master branch to watch it immediately kick in and start deploying my updates.
I updated my DNS records to point here, deleted my digital ocean droplet and am not looking back.
TODO's
There are many things I still want to do for this site.
- I want to reduce the CSS footprint, currently importing a normalize lib, grid, code highlighter, and some custom styles.
- Create a pattern library and finalize the theme.
(I have a light/dark theme but opted not to deploy the switching as of right now) - Explore dropping firebase in favor of using netlify's authentication and serverless lamdas for endpoints and an AWS instance for storing data.
- Inconsistencies in CMS UX. For pages, they allow drafts and only save to database when you click save. For menus you can drag and drop the order and they save on drop but require you to click save in order to update the text or path.